Culinary
Inventory Application

Project Details
Technologies:
- PHP
- MYSQL
- HTML5
- CSS3
- BOOTSTRAP 4
- MAMP
- Github
About the Project
I created an application coded in PHP and MySQL that provided the ability to track inventory in realtime, on any mobile device connected to the web.
Challenge
Debi Weable is a busy entrepreneur and chef, in need of a system to get her inventory under control. She had multiple inventory locations and needed an application that made it convenient to track her all her inventory in realtime. She needed the ability to view all her shopping items that were out of stock with one click. I took on the challenge.
Planning The Application
Before diving into the project it was important to understand the goals for the application.


Mapping The Application
Once we understood who would be visiting our website, we were able to organize in a way that would be intuitive to find. For this, we worked through different iterations of a site map and ultimately ended up creating two: one for the initial launch and a second site map, including pages we planned to build out over time.
The initial map of the site included all the pages needed to launch the initial application and features that needed to be in place for a good foundation of core functionality.
Phase 1 User Research
Helped with finding pages with similar content. This helped reduce the amount of pages which also reduced the amount of clicks to achieve certain tasks. This also revealed that critical information that users were expecting was also missing.
Phase 2 Information Architecture
The menu's and sub categories were now aligned in a way that makes more sense.
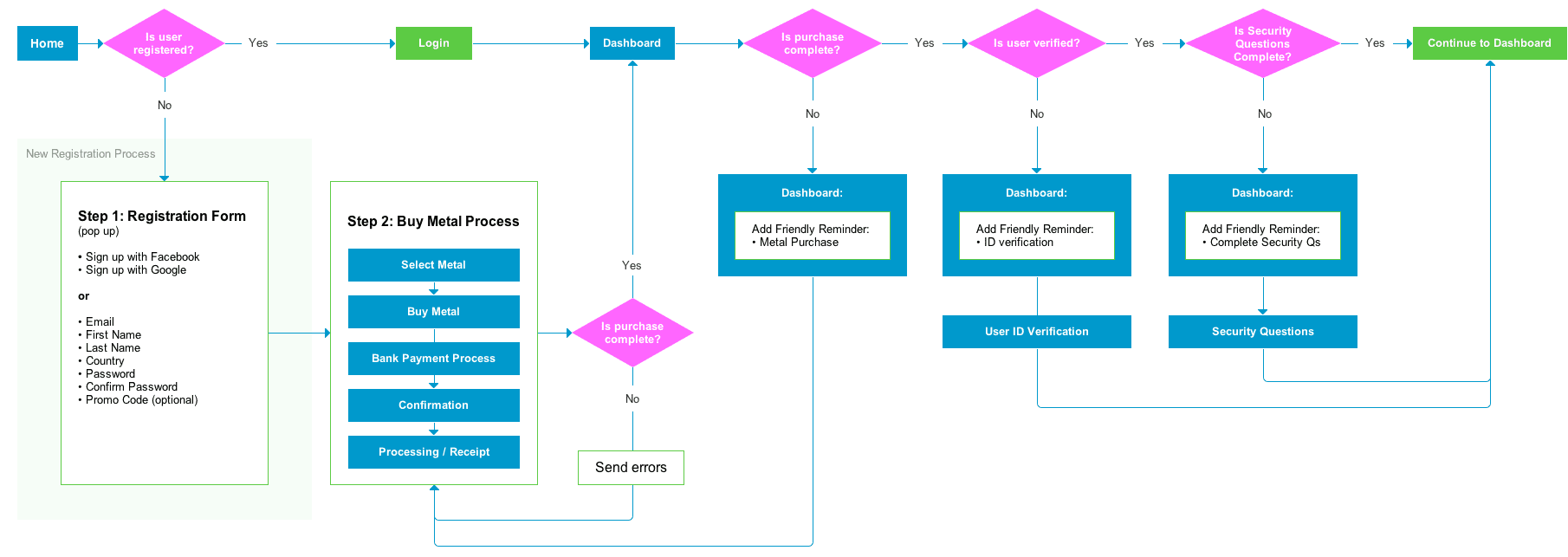
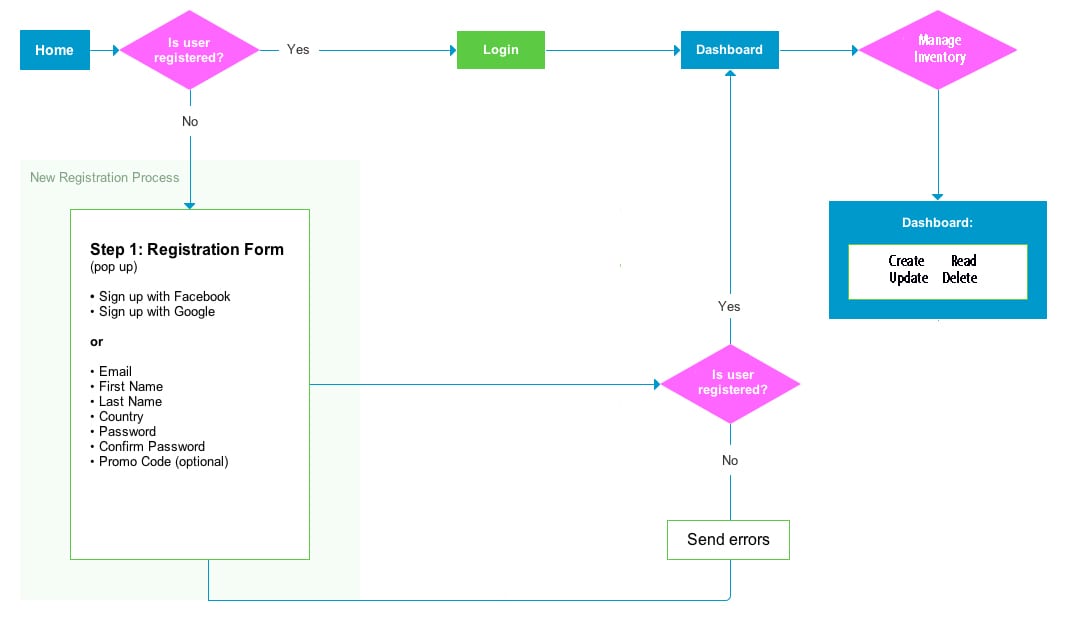
Phase 3 User Flow
I created user flows to reduce the amount of clicks involved during the signup process, which demonstrated the steps taken for the user to achieve the main objective, managing inventory and shopping list.
Phase 4 Wireframes
Since the ideas for the app had changed so much based on research and user testings. The wire-framing process helped me to guide how the new user interface was going to work.
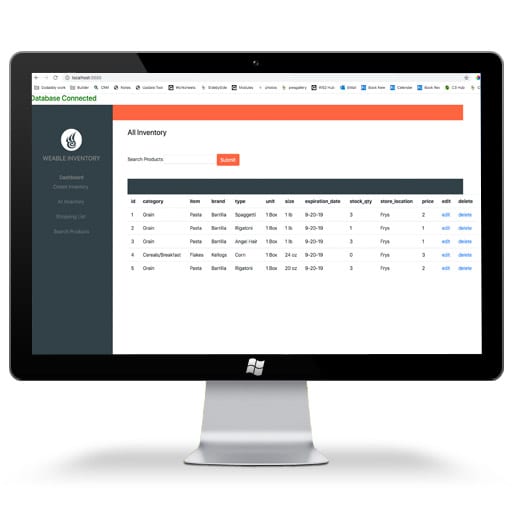
Design App's Dashboard
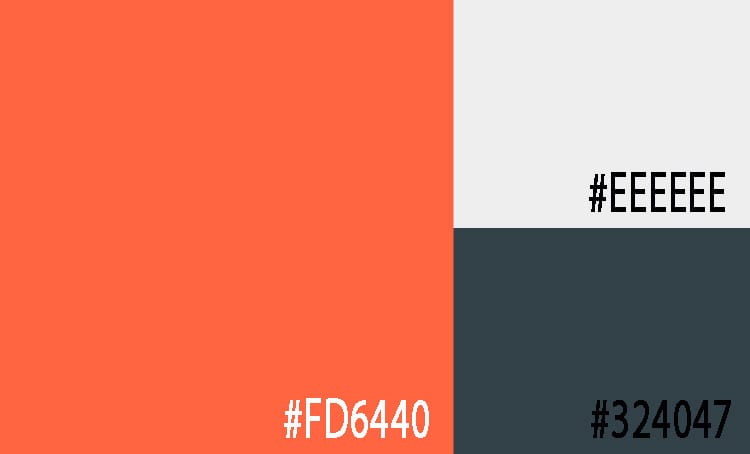
The color palette was chosen to create a entirely new brand identity which would align with the sites goals.

We chose the robust typeface Roboto for it's readability across all devices. Roboto's modern, technical feel was fitting for an inventory based application
Roboto
A B C D E F G H
abcdefghijklm
nopqrstuvwxyz
1234567809
Roboto has a dual nature. It has a mechanical skeleton and the forms are largely geometric. At the same time, the font features friendly and open curves. While some grotesks distort their letterforms to force a rigid rhythm, Roboto doesn't compromise, allowing letters to be settle in to their natural width. This makes for a more natural reading rhythm more commonly found in humanist and serif types.
Light + Regular
Bb

Inventory Data
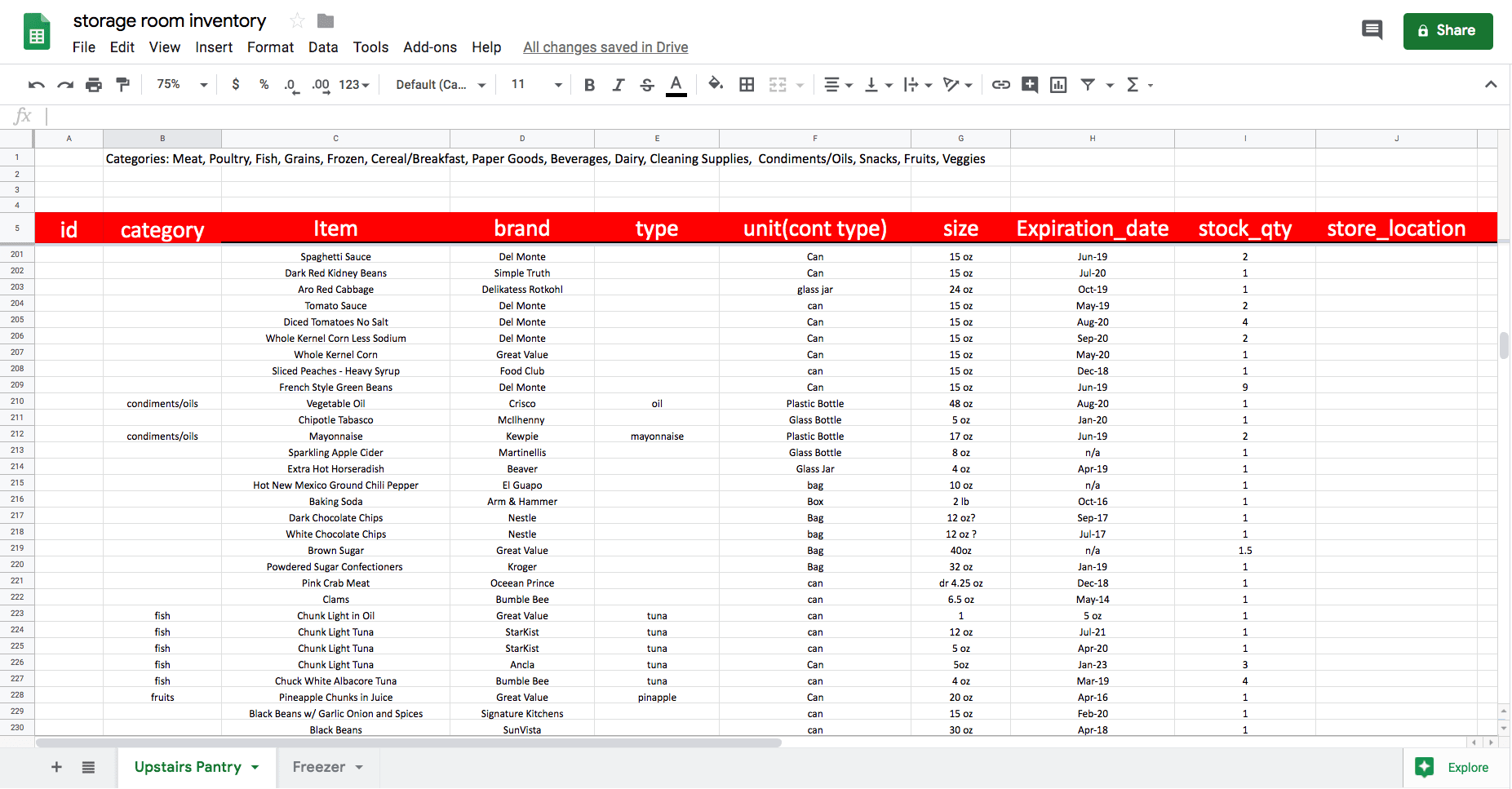
Understanding the MySQL Database
To begin the database design process, I learned what I could about the inventory needs and existing tracking. Gathered several Excel spreadsheets and explored ways to consolidate tracking and inventory management. We looked at various database options for the stack like Firebase, Mongo Db, and Postgres. We chose MySQL as Cpanel was readily available to host and Debi was familiar its management tools.
Web Development
Once we understood the design and the database, it was time to work on the stack. The previous version of the inventory management system was written in PHP, but we gave other modern options some thought also. We discussed whether it would be worthwhile to move to a Javascript environment to take advantage of the new hipster technologies like adonis Js with a mysql back end or Firebase as a simple back end alternative. Ultimately we chose PHP as the future plans involved making the app into a plug-in for WordPress down the road.

Writing The Code
PHP and PDO
To begin the code process, I selected an up to date way to access the database by using PDO, and object oriented programming approach. I chose to code the application in straight PHP without a framework like Laravel as this would become the foundation for a wordpress plugin down the road and did not want bloat or issues with dependencies.
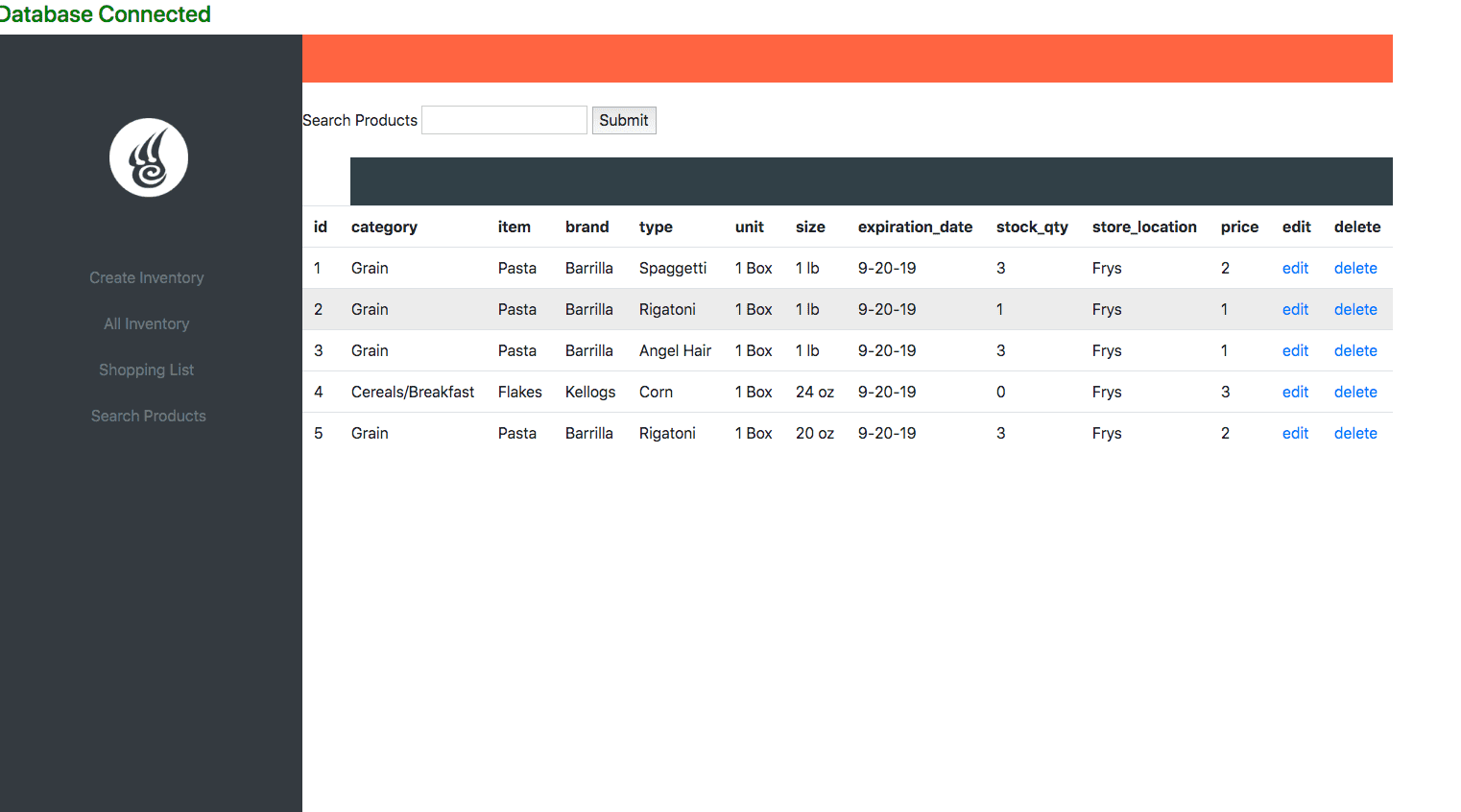
Initial Application Functionality
Once we created the initial crud application using MAMP, we began to create the functions of the pages and flush out the initial application.

Website Design
Mobile Responsive
To begin the website design process, I did some research and created a mood board for the application. The issue of creating a dashboard was easy to envision for desktop, but the challenge of form tables and user experience grew more complex quickly. we did research on how to make bootstrap 4 table responsive and realized our grid wold need adjusting .